常時SSL化で気をつけるべきこと
常時SSL化で気をつけるべきこと
これまでHTTPで運用してきたWebサイトを常時SSL化する場合、いくつかの気をつけるべきことがあります。
まず、例えば「http://www.example.com/」へのアクセスを「https://www.example.com/」に301リダイレクトする必要があります。URLの恒久的な移転を明示することで、アクセスが転送されると同時に、Googleなどサーチエンジンに対する正式な「転居届」となります。
さらに、次回以降も HTTP でアクセスしないように、ユーザーのブラウザに対して、このWebサイトには HTTPS でアクセスするよう伝えることが望まれます。これを HSTS(HTTP Strict Transport Security)と言い、次回以降は SSL で暗号化されたセキュアな通信が行われます。
ですがこれでは、初回のHTTPでの非セキュアなアクセスは防ぐことができません。これに対応するためには、HSTSプリロードリストに登録します。このリストに登録しておくことで、このWebサイトにアクセスしたことがないブラウザでも、事前にHSTSを読み込んでおいてくれます。
では、HSTSとは何かを再確認したのち、実際の設定例をみてみましょう。
HSTS とは
例えばユーザが http://www.foo.com/ または単に foo.com と入力すると、Web サイトが HTTP で受け付けたコネクションを HTTPS へリダイレクトする場合、リダイレクトされるまでユーザは暗号化されない接続を行うことになるでしょう。
この方法には、リダイレクトによりユーザを元のサイトの安全なバージョンではなく悪意のあるサイトへ誘導するという、中間者攻撃のおそれがあります。
HTTP Strict Transport Security 機能により、Web サイトはブラウザに対して、そのサイトでは HTTP を使用せず、代わりに HTTPS へ置き換えてアクセスすることを試みるように伝達することが可能になります。
.htaccess ファイルの設定例
# .htaccess
# HTTP でのアクセスを HTTPS にリダイレクトする
RewriteEngine on
RewriteCond %{HTTPS} !on
RewriteCond %{HTTP_USER_AGENT} !facebookexternalhit
RewriteCond %{HTTP_USER_AGENT} !Facebot
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# Strict-Transport-Security HTTP レスポンスヘッダを応答する
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Facebook「いいね!」を引き継ぐ
設定例6〜7行目は、これまで HTTPサイトで獲得してきた Facebook「いいね!」を引き継ぎたい場合のみ必要な設定です。
# .htaccess L6-7
RewriteCond %{HTTP_USER_AGENT} !facebookexternalhit
RewriteCond %{HTTP_USER_AGENT} !Facebot
Facebook は301リダイレクトを設定しても、同一ページが移転したとはみなしてくれません。したがって残念ながら、これまでに獲得した「いいね!」数は HTTPSサイトに引き継がれません。
その対策として、Facebook の bot による HTTPアクセスに対しては、HTTPS にリダイレクトしないように設定できます。こうすることで「いいね!」数を引き継ぐことができますが、対象は HTTPSサイトではなく、「http://」から始まる以前のURLとなります。
これから獲得していく「いいね!」を、以前のURLで獲得済みの「いいね!」と合算していくためには、HTMLファイルの head 内に記述する OGP に、以前のURLを指定する必要があります。(常時SSL化以降の公開ページは通常通り「https://」から始まるURLを指定)
<!-- HTML -->
<meta property="og:url" content="http://www.example.com/oldpage.html">
<link rel="canonical" href="https://www.example.com/oldpage.html">
せっかく常時SSL化したのに、Facebook 上では「http://」から始まる以前のURLで扱うわけで、正直、ちょっと気持ち悪い… せめて、canonical でURLの正規化を忘れずに。
HSTSプリロードリストに登録する
設定例11行目はHSTSの設定です。HTTPレスポンスヘッダに Strict-Transport-Security を追加します。
# .htaccess L11
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
max-age は、そのサイトに HTTPS だけで接続することをブラウザが記憶する時間です。この時間は秒単位で、10886400(秒)以上を指定します。
includeSubDomains は、ルールをすべてのサブドメインにも同様に適用する場合に設定します。また preload は、プリロードリストに登録する場合に設定します。includeSubDomains と preload パラメータは省略可能ですが、これから説明するHSTSプリロードリストへの登録を行う場合は設定が必要です。
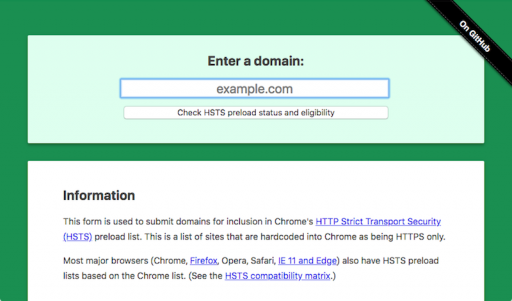
HSTSプリロードリストへの登録は、HSTS Preload List Submission のWebページから行います。入力フィールドに登録するWebサイトのドメイン名を入力して、ボタンをクリックするだけです。設定に問題がなければ、登録完了です。

対応の目安は2018年7月
今回は、SSLサーバー証明書の取得とサーバーへのインストールだけではない、常時SSL化の際に気をつけるべきいくつかのことをまとめてみました。
以前に記事にした通り、常時SSL化は Google が強く推奨しており、ブラウザでの警告表示を避けるとともに、 SEO 上の優遇が期待できます。そして、ユーザーにセキュアな通信を提供することは、企業の信頼性の向上へとつながります。
非SSL接続のすべてのWebページで「保護されていない通信」と表示されるようになると予告されているChrome 68は、2018年7月リリース予定です。あまりあおりたくはないのですが、適切な対応を迫られている状況なのは確かです。