トピックス

デザイン制作ガイド #3 フォントの選び方

デザイン制作ガイド #2 アートボードサイズの決め方

デザイン制作ガイド #1 デザインツールの選定

デザイン制作ガイド #0 コーディングをご依頼の方へ

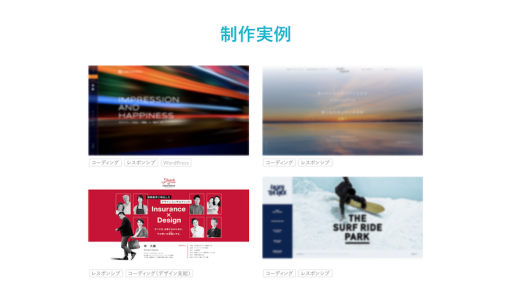
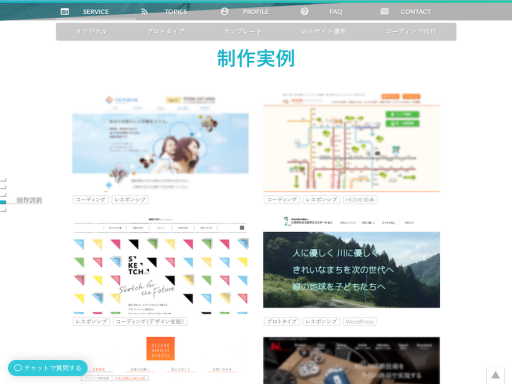
制作実例を更新しました(4件追加)

制作実例を更新しました(3件追加)

Bluesky アカウントを開設しました

画面縦スクロールでコンテンツを横スクロール : GSAPなしでハイブリッドスクロールを実装

アコーディオンメニューを jQuery なしで : CSS をベースにミニマル Vanilla JS で実装

制作実例を更新しました(2件追加)

インボイス制度における適格請求書発行事業者登録番号のお知らせ

制作実例を更新しました(2件追加)

制作実例を更新しました(2件追加)

制作実例を更新しました(6件追加)

制作実例を更新しました(3件追加)

制作実例を更新しました(13件追加)

制作実例を更新しました

親要素を超えて、ブラウザ幅いっぱいに広げる : CSS 1行コード

脱IE時代のスタンダードCSSプロパティ : Part 2 プロパティ・値

制作実例を更新しました

脱IE時代のスタンダードCSSプロパティ : Part 1 変数・関数・擬似要素

IE、2022年6月15日(日本時間16日)サポート終了 : 米 Microsoft 5月19日(現地時間)発表

制作実例を更新しました

制作実例を更新しました

長文でも overflow しない! レスポンシブな円でテキストを囲む方法

ルビを下側に振る : ruby-position: under の実装

Fluid font-size(フルードフォント)を実装する

OpenStreetMap + Leaflet で Google Maps API をリプレイス

制作実例を更新しました

レスポンシブなイメージマップの作り方 : hover 時の効果も加えるよ

テキストの画像置換 : SEO的にまだマシそうな手法

Web フォントの話。

不定形画像をアスペクト比固定でトリミング

レスポンシブで要素の縦横比を維持する

制作実例を更新しました

Lightbox ぽいモーダルウィンドウをCSSだけで

SSL証明書を無料で。Let's Encrypt !

Apple スペシャルイベントが明けて、iPhone SE を買う

CSSで上下左右中央寄せ

WPの投稿者アーカイブを無効化する

UNICO LABO の Facebook ページを開設しました

常時SSL化で気をつけるべきこと

Webサイト制作に使える助成金・補助金

クリックイベントをCSSだけで

常時SSLへ、本気のGoogle
