レスポンシブなイメージマップの作り方 : hover 時の効果も加えるよ
レスポンシブなイメージマップの作り方 : hover 時の効果も加えるよ
イメージマップ(クリッカブルマップ)の実装案件、今から12年前に作成して以来、久しぶりにありました。地図とかイラストマップみたいなナビゲーションは今でも、ケースバイケースで必要とされますね。
でも、レスポンシブなフルードイメージだと、area で指定したリンク領域の座標が画像サイズの変化に対応しないので、ずれていってしまいます。
こんなときは javascript でどうにかするしかないよね、と思ったら、やっぱりjQuery のプラグインがありました。
今回は、面倒なイメージマップの座標指定が簡単にできるWebサービスと、hover 時の効果を簡単に加える方法を併せてご紹介します。
HTML Imagemap Generator でイメージマップを作成する
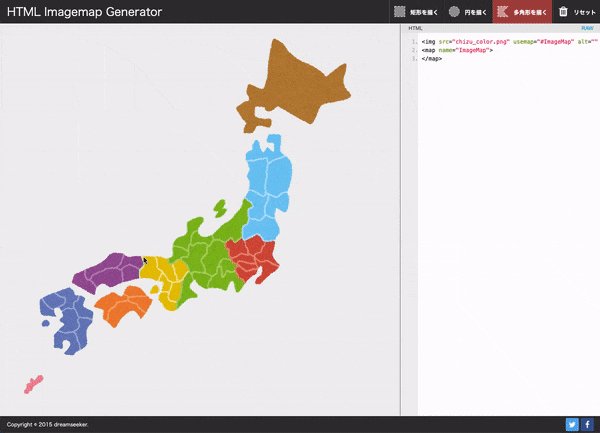
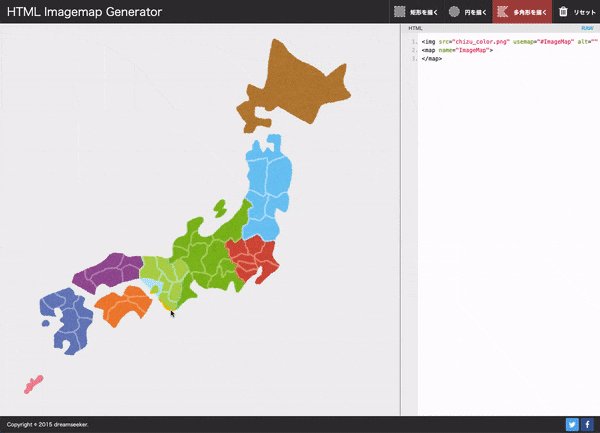
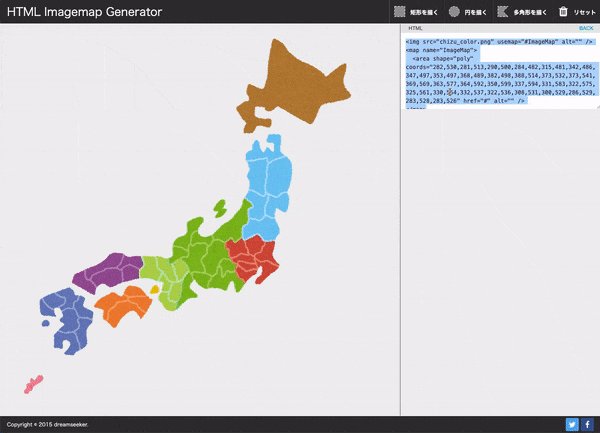
イメージマップの作成は難しくありませんが、リンク領域の座標指定がとにかく面倒! 12年前は Fireworks で作業した記憶がありますが、今はどうすりゃいいの? というわけで登場するのが HTML Imagemap Generator です。
直感的な操作で、簡単にコードを生成してくれます。楽!

jQuery RWD Image Maps でレスポンシブ対応
イメージマップのリンク領域は、座標をピクセル単位の絶対値で指定します。なので、レスポンシブにサイズが変化するフルードイメージには対応しません。
JavaScript でリサイズ時に画像サイズを取得して、area の座標の値を書き換えるしかなさそうだけど、面倒そう。こんなときは、サクッとjQuery プラグインで対応しちゃいましょう。ご紹介するのは "jQuery RWD Image Maps" です。
導入も簡単。jQuery と一緒に jsファイルを読み込んで、関数を呼び出すだけ。詳しくは Git Hub のページをご参照ください。
hover エフェクトは js で focus してみる
イメージマップはリンク領域にカーソルを合わせても、ポインタに変わるくらいで、クリッカブルなことが視覚的にわかりにくいです。CSS で :hover擬似クラスのarea 要素にスタイルを適用したいところですが、area 要素にはほとんど何も効きません。そこで今回は、focus 擬似クラスを利用してみます。
area 要素で指定したリンク領域をクリックすると、input 要素のように、その領域がフォーカスされます。カーソルを合わせた時にフォーカスが入るように、jQuery を記述します。そうすることで、hover 時に focus 時のデフォルトスタイルが適用されます。
/* JavaScript (jQuery) */
$(function(){
$('area').hover(
function() { $(this).focus(); },
function() { $(this).blur(); }
)
});
こうして hover した時の視覚効果を加わえることで、ユーザーにリンクがあることが伝わりやすくなったと思います。ただし、focus 時のデフォルトスタイルはブラウザにより異なり、また CSS でもコントロールしにくいのが難点です。
サンプル DEMO

おわりに
イメージマップ自体はお懐かしやな技術ですが、利用場面は今なおあります。必要になったとき、現在の環境に適応したかたちで、さっと対応できるようにしておきたいものです。
今回の記事、自分のためにメモを残す意味が大きいですが、もし誰かの参考になりましたらうれしいです。