coding

画面縦スクロールでコンテンツを横スクロール : GSAPなしでハイブリッドスクロールを実装

アコーディオンメニューを jQuery なしで : CSS をベースにミニマル Vanilla JS で実装

親要素を超えて、ブラウザ幅いっぱいに広げる : CSS 1行コード

脱IE時代のスタンダードCSSプロパティ : Part 2 プロパティ・値

脱IE時代のスタンダードCSSプロパティ : Part 1 変数・関数・擬似要素

IE、2022年6月15日(日本時間16日)サポート終了 : 米 Microsoft 5月19日(現地時間)発表

長文でも overflow しない! レスポンシブな円でテキストを囲む方法

ルビを下側に振る : ruby-position: under の実装

Fluid font-size(フルードフォント)を実装する

OpenStreetMap + Leaflet で Google Maps API をリプレイス

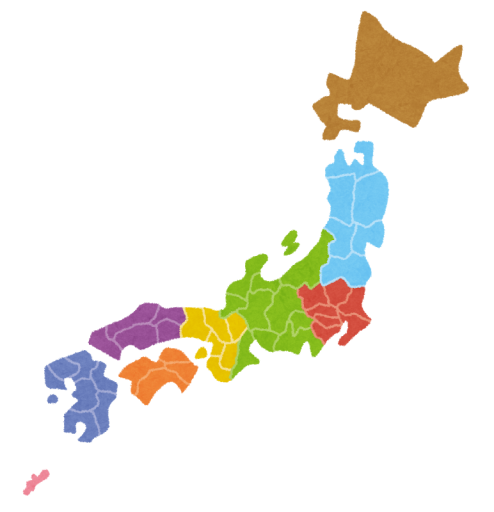
レスポンシブなイメージマップの作り方 : hover 時の効果も加えるよ

テキストの画像置換 : SEO的にまだマシそうな手法

Web フォントの話。

不定形画像をアスペクト比固定でトリミング

レスポンシブで要素の縦横比を維持する

Lightbox ぽいモーダルウィンドウをCSSだけで

CSSで上下左右中央寄せ

WPの投稿者アーカイブを無効化する
