Web フォントの話。
Web フォントの話。
皆さんがWord などを使って書類を作成するとき、フォントを指定すると思います。グラフィックデザイナーの方なら、ライセンス料を支払って、モリサワなどの高品位なフォントを駆使されることでしょう。
今回はそんなフォントのWebでのお話。
デバイスフォントの話
Webページのテキストは基本、ユーザーのデバイスにインストールされたフォント「デバイスフォント」で表示されます。
ここで最も問題になるのは、デバイスごとに表示されるフォントが異なってしまうことです。主要なところで、PC では Windows と macOS、スマートフォンやタブレットでは iOS と Android、そしてそれらのバージョン違いによって、OS搭載フォントは異なります。
デバイスフォント指定のベストプラクティスは、現時点では「游ゴシック」などの「游書体」で決まりでしょう。Windows 8.1 以降、macOS Mavericks 以降で、OS搭載フォントに「游書体」が追加されています。「游書体」を指定すれば、テキストの書体を統一できます。(厳密に言えば、Windows 搭載版、macOS 搭載版、ベンダー製品版は、それぞれ一部異なります)
それでも、iOS や Android では共通する搭載フォントはありませんから、すべてのデバイスで書体を統一できるわけではありません。また、事実上の一択で、デザインとして書体を選ぶ余地がありません。(以前のことを思えば、これでも夢のようですが)
画像置換の話
そこで、従来から使われてきた手法が、テキストの画像置換です。この手法では、デザインした文字を画像ファイルにして、CSSでテキストと置き換えます。
しかしこの手法は、根本的な問題を抱えます。アクセシビリティを確保しにくいのです。その文字情報が持つ意味は、単純に画像と置き換えてしまうと、視覚でしか伝わりません。Google bot にも理解できませんし、スクリーンリーダーでも読み上げられません。それどころか、視覚的に隠されたテキストコンテンツが記述してあれば、Google の検索アルゴリズムからスパム判定を受けるリスクがあります。
次にレスポンシブデザインにおいて、文章が表示領域サイズに応じて折り返しされないことは、デザイン上も致命的な問題です(レスポンシブデザイン:PCやスマートフォン・タブレットなど、多様なデバイスの表示領域サイズに応じて、異なるスタイルを適用するWebデザイン手法)。画像化した文字は表示領域サイズに応じて、どこまでも小さくさせていくか、表示領域外にはみ出させるか、あるいは幅の異なる画像を数パターン用意しておくしかありません。
また、CMS などでコンテンツを更新していく際、テキストであれば容易に変更できますが、画像だとそうはいきません。
現在、画像置換はお勧めできる手法とは言えません。本文にはやはり、デバイスフォントを指定するのがよいでしょう。とは言え、デザイン意図をそのまま表現できるメリットを無視することもできません。見出しやナビゲーションには、必要に応じて、適正な手法で画像置換を用いるのが実際的な対応だろうと思います。
こうしたジレンマを解消してくれる(してほしい)のが、今回のメインテーマである Web フォントです。
そして、Web フォントの話
こうしたデバイスフォントや画像置換の問題を解消するのが、Web フォントです。Web フォントとは、インターネット上のサーバーに設置したフォントデータを、CSSで呼び出す技術です。すべてのデバイスで同一のフォントを適用できるため、完全に書体を統一できます。もちろん、テキストコンテンツのままですから、アクセシビリティの問題もありません。
いいことづくめの Web フォント、すべてのテキストに適用すればよいかと言うと、残念ながらそうもいきません。Web フォントが日本で普及してこなかった理由の一つは、日本語の文字数が、アルファベットに比べて圧倒的に多いから。Web ページを表示するために、日本語のフォントセットをインターネット経由で呼び出すわけですから、読み込み負荷が大きく、表示速度が遅くなりがちです。
本文はデバイスフォントの「游ゴシック」を指定して、デザイン性を持たせたい見出しやナビゲーションなどに Web フォントを呼び出して指定するのがベストです。Web フォントで対応できない部分があれば、適正な手法での画像置換を検討するという優先順位になるでしょう。
フォントベンダー各社からWeb フォントサービスが提供されていますが、通常、ライセンス料を支払う必要があります。手持ちのフォントデータをWebフォント形式に変換して表示することは、技術上できますが、ライセンス上の問題があるため不可能です。
無料で商用利用できる Web フォントサービスがほしい。そんなあなたに、Google Fonts 。中でもクセがなく汎用性が高い日本語フォントが「Noto Sans JP」です。なお、Google の「Noto Sans JP」は、Abobeの「源ノ角ゴシック」と同等です(厳密に言えば、一部異なります)。そのほかにも、いくつかの日本語フォントを使用できます。
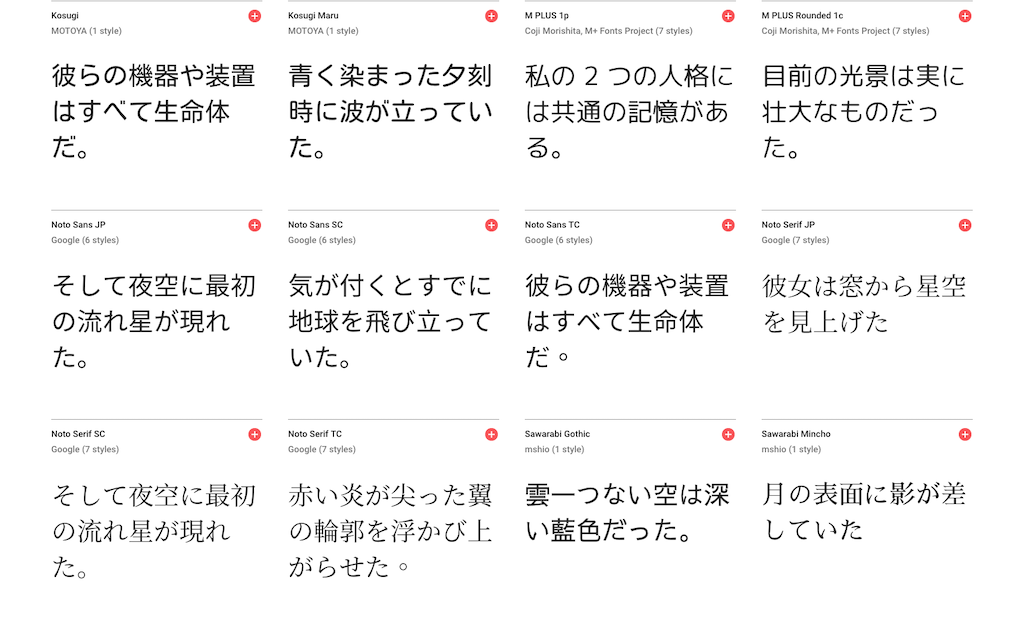
Google Fonts の書体見本
Google Fonts は商用利用でも無料で使用できる Webフォントサービスです。日本語フォントもあります。
こちらには、早期アクセスですが、かなフォントもあります。
おわりに
今回は、Web におけるフォントの扱いと、Web フォントの重要性についてまとめてみました。Webフォントの具体的な導入方法については、ほかのサイトに解説を譲ります。
なお、テキストの画像置換については、またの機会に具体的な手法を紹介したいと思います。お楽しみに。