脱IE時代のスタンダードCSSプロパティ : Part 1 変数・関数・擬似要素
脱IE時代のスタンダードCSSプロパティ : Part 1 変数・関数・擬似要素
2022年6月、IEのサポート終了。
これまで IE に対応するために、多くの先進的な CSSプロパティの使用を避けてきました。しかし、こうした時代に終止符が打たれたのです。
この記事は、これから積極的に活用したい CSSプロパティや値、CSS変数・関数などを改めて確認していく、自分自身のための学び直しシリーズです。
--* (カスタムプロパティ)
CSS変数とも言われる。サンプルのようにルート要素に定義すればグローバル変数のように使え、特定の要素に定義すればスコープを設定できる。変数の宣言には @property を用いる方法もあるようだけど、対応するブラウザが限られる。カスタムプロパティ名は、大文字と小文字を区別するみたい。
カスタムプロパティ (--*) | MDN Web Docs
<!-- HTML -->
<div id="sample01">
カスタムプロパティで、ルート要素にメインカラーとサブカラーを設定しています。
このサンプル全体の背景にメインカラーを適用しています。
<span>この部分は、背景にサブカラー、文字色にメインカラーを適用しています。</span>
</div>/* CSS */
:root {
--main-color: linen;
--sub-color: navy;
}
#sample01 {
background-color: var(--main-color);
}
#sample01 span {
color: var(--main-color);
background-color: var(--sub-color);
}
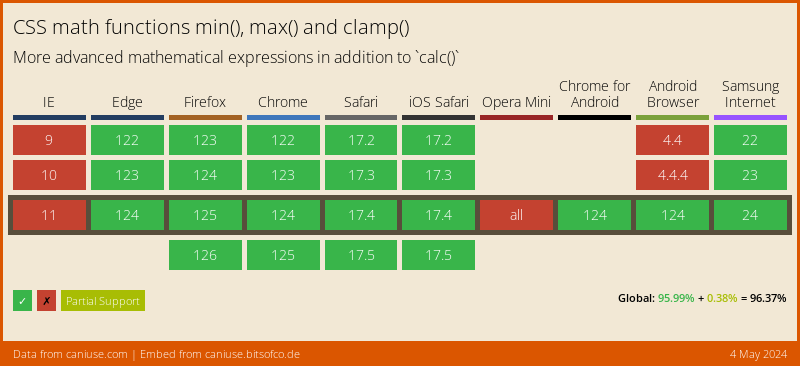
min() / max() / clamp()
CSS関数。calc() と同じように使える。引数の式・値から、min() は最小となる値が、max() は最大となる値が返される。よって、min() の引数に「最大値」を指定すればそれ以上の値にならず、max() の引数に「最小値」を指定すればそれ以下にならない。言葉にするとちょっとややこしい。clamp() は最小値、推奨値、最大値の3つの引数を指定できる。これまでメディアクエリを用いていた font-size の最大値・最小値の指定に有用と思われる。
<!-- HTML -->
<div id="sample02">
<p class="calc">フォントサイズを vw で指定(ブラウザ幅を変更すると変化します)</p>
<p class="min">フォントサイズに最大値を設定( min() 関数 )</p>
<p class="max">フォントサイズに最小値を設定( max() 関数 )</p>
<p class="clamp">フォントサイズに最小値と最大値を設定( clamp() 関数 )</p>
</div>/* CSS */
#sample02 p{
outline: 1px solid;
}
#sample02 .calc{
font-size: calc(24 / 1280 * 100vw);
}
#sample02 .min{
font-size: min(24 / 1280 * 100vw, 24px);
}
#sample02 .max{
font-size: max(24 / 1280 * 100vw, 14px);
}
#sample02 .clamp{
font-size: clamp(14px, 16 / 1280 * 100vw, 24px);
}フォントサイズを vw で指定(ブラウザ幅を変更すると変化します)
フォントサイズに最大値を設定( min() 関数 )
フォントサイズに最小値を設定( max() 関数 )
フォントサイズに最小値と最大値を設定( clamp() 関数 )

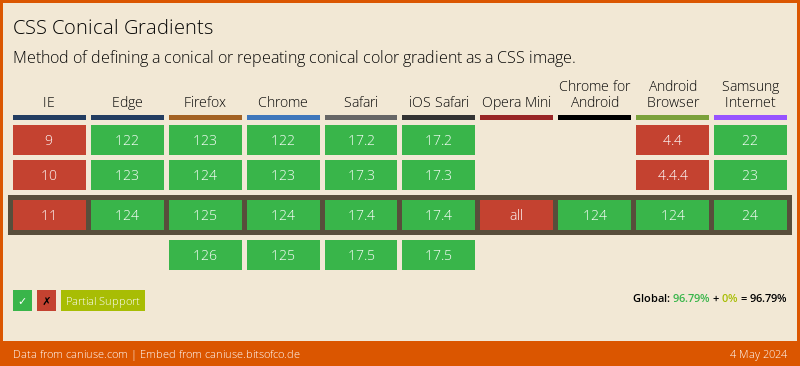
conic-gradient() / repeating-conic-gradient()
CSS関数。linear-gradient() や radial-gradient() と同じように使う。repeating-*-gradient() も同様。radial は中心点から放射状にグラデーションがかかるのに対し、conic は中心点を周回してグラデーションがかかる。言葉にするとややこしいのでサンプル参照。
conic-gradient() | MDN Web Docs
repeating-conic-gradient() | MDN Web Docs
<!-- HTML -->
<div id="sample03"></div>/* CSS */
#sample03{
width: 160px;
height: 160px;
background-image: conic-gradient(red 0deg, yellow 60deg, lime 120deg, aqua 180deg, blue 240deg, magenta 300deg, red 360deg);
}
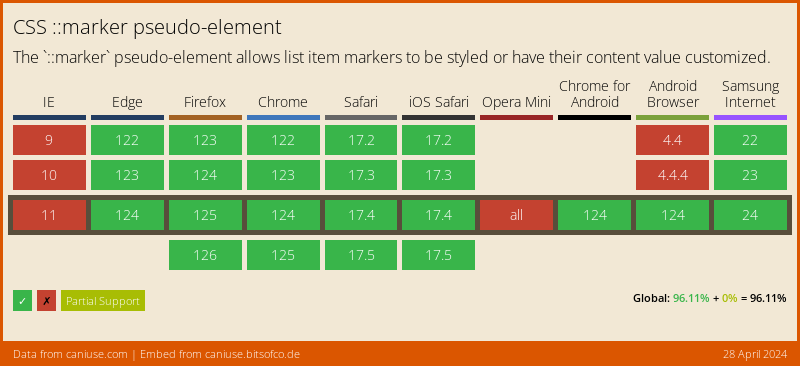
::marker
擬似要素。リスト項目要素のマーカーを選択できる。執筆時点では Safari での対応が限定的だけれど、color や font-size プロパティは使用できるみたい。リスト項目要素のコンテンツとは異なる color や font-size をマーカーに適用したいとき、わざわざ list-item: none してから ::before 擬似要素に content を挿入しなくて済む。
<!-- HTML -->
<ul id="sample04">
<li>イチゴ支店</li>
<li>ブドウ支店</li>
<li>ミカン支店</li>
</ul>/* CSS */
#sample04 li::marker{
font-size: 2em;
color: orange;
}- イチゴ支店
- ブドウ支店
- ミカン支店

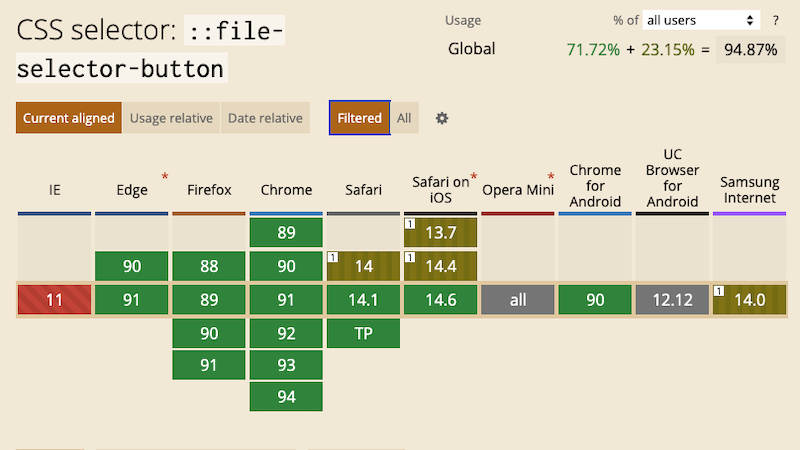
::file-selector-button
擬似要素。file タイプの input 要素にあるファイル選択ボタンを選択できる。というか、今までできなかったことが問題。input[type='file'] だとボタンだけを選べない。
::file-selector-button | MDN Web Docs
<!-- HTML -->
<form id="sample05">
<label for="fileupload">ファイルアップロード</label>
<input type="file" id="fileupload">
</form>/* CSS */
#sample05 input[type='file']{
outline: 1px solid;
}
#sample05 input[type='file']::file-selector-button{
background: pink;
}
* Live Image も Static Image も埋め込みできず、キャプチャで…
おわりに
IEをサポート対象から外すと、よりモダンなコーディングの世界が拓かれます。と同時に、また新しい作法を身に付け直さなければなりません。
でもまあ、ポジティブな変化なので、半歩遅れくらいで楽しみながらやっていきましょう。
次はプロパティと値を中心に、Part 2 へ続くよ!