脱IE時代のスタンダードCSSプロパティ : Part 2 プロパティ・値
脱IE時代のスタンダードCSSプロパティ : Part 2 プロパティ・値
2022年6月、IEのサポート終了。
これまで IE に対応するために、多くの先進的な CSSプロパティの使用を避けてきました。しかし、こうした時代に終止符が打たれたのです。
この記事は、これから積極的に活用したい CSSプロパティや値、CSS変数・関数などを改めて確認していく、自分自身のための学び直しシリーズです。
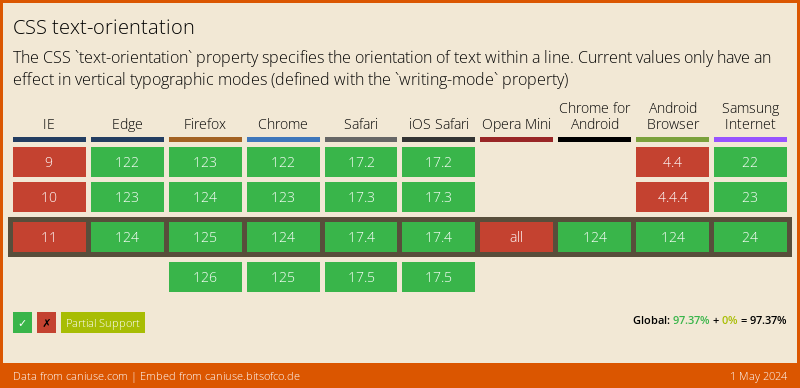
text-orientation
writing-mode で縦書きにしている場合に使えるプロパティ。デフォルト値 mixed だと、横書き文字(半角英数文字)は 90 deg 横転するが、upright を指定するとすべて正立する。なお、縦書き文章中で、2文字以上を横書きにして1文字分のスペースに収めたい場合(縦中横)のために text-combine-upright プロパティがあるが、執筆時点では Edge が非対応、Safari も部分的な対応にとどまっている。部分的に横書きに戻して、見た目を微調整するしかないかと思われる。
text-orientation | MDN Web Docs
<!-- HTML -->
<div id="sample01">
<p>それは9月初旬のある蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。</p>
<p class="upright">それは9月初旬のある蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。</p>
</div>/* CSS */
#sample01 p{
display: inline-block;
height: 12em;
writing-mode: vertical-rl;
font-feature-settings: normal;
outline: 1px solid;
}
#sample01 .upright{
text-orientation: upright;
}それは9月初旬のある蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。
それは9月初旬のある蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。

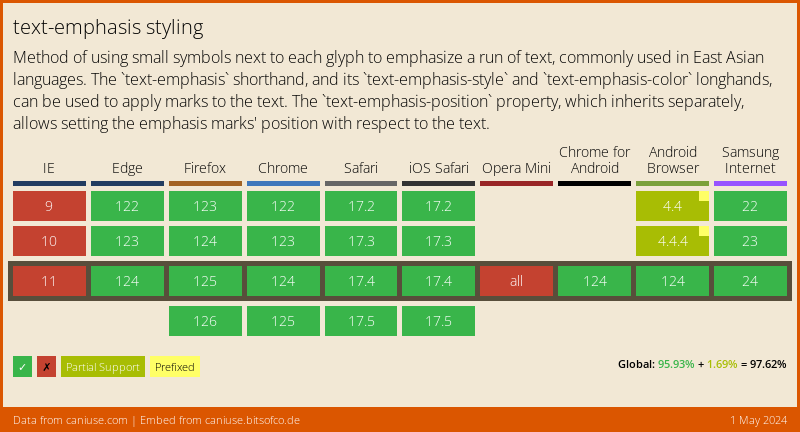
text-emphasis
強調したいテキストに圏点(傍点)を振るプロパティ。text-emphasis は、text-emphasis-style と text-emphasis-color のショートハンド。でも、text-emphasis-position の値は指定できないのが正しい仕様みたい。*-style は形状をキーワード指定できるほか、任意の1文字を指定することもできる。また同時に、初期値 filled(塗りつぶし)か open(中抜き)かも指定できる。
<!-- HTML -->
<div id="sample02">
<p>それは9月初旬の蒸し暑い晩のことであった。私は、<span>D坂の大通り</span>の中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。</p>
</div>/* CSS */
#sample02{
background: azure;
}
#sample02 span{
text-emphasis: sesame gold;
-webkit-text-emphasis: sesame gold;
}それは9月初旬の蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。

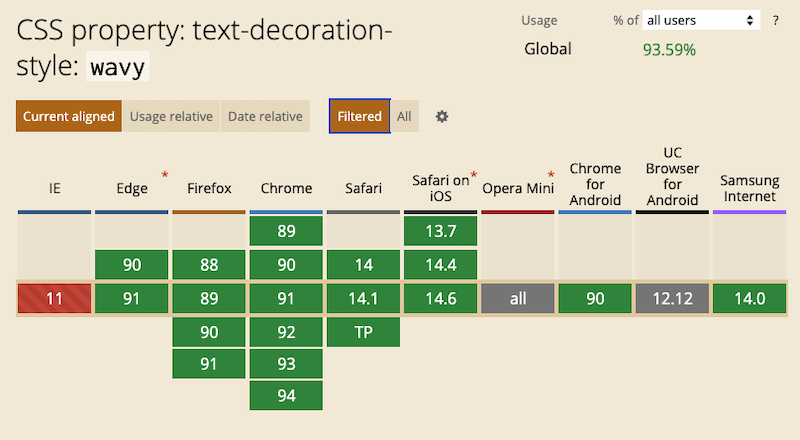
text-decoration-style: wavy
wavy は text-decoration-style プロパティの値。下線などを波線にできる。下線(underline)のほか、上線(overline)とか中央貫通線(line-through)とかにも。使用ケースは多くないかもしれないけれど、波線を画像なしで簡単に描けるのは助かるかも。
text-decoration | MDN Web Docs
<!-- HTML -->
<p id="sample03">それは9月初旬のある蒸し暑い晩のことであった。私は、<span>D坂の大通り</span>の中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。</p>/* CSS */
#sample03{
background: seashell;
}
#sample03 span{
text-decoration: underline wavy aqua;
}それは9月初旬のある蒸し暑い晩のことであった。私は、D坂の大通りの中程にある、白梅軒という、行きつけのカフェで、冷しコーヒーを啜っていた。

* キャプチャで…
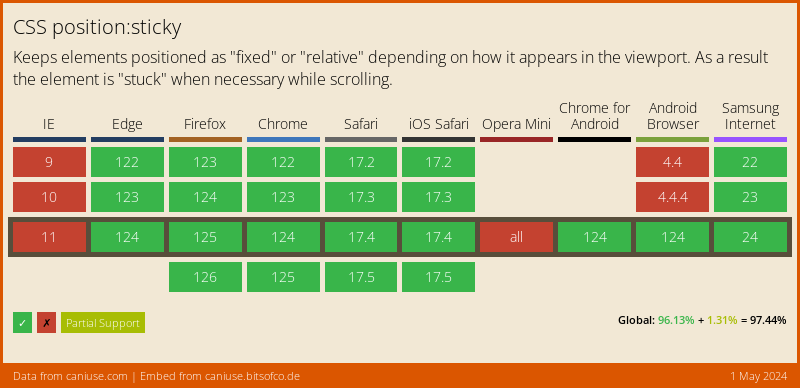
position: sticky
sticky は position プロパティの値。相対位置に配置されるが、スクロールにより指定位置までくると固定される。言葉にするとややこしいのでサンプル参照。親要素を基準に固定されるので、HTML構造には配慮が必要かな。執筆時点では、Chrome for Android などでは thead や tr には効かないみたい。
<!-- HTML -->
<dl id="sample04">
<dt>北陸</dt>
<dd>富山県</dd>
<dd>石川県</dd>
<dd>福井県</dd>
<dt>東海</dt>
<dd>愛知県</dd>
<dd>岐阜県</dd>
<dd>三重県</dd>
<dd>静岡県</dd>
<dt>甲信越</dt>
<dd>山梨県</dd>
<dd>長野県</dd>
<dd>新潟県</dd>
</dl>/* CSS */
#sample04{
height: 8em;
line-height: 2;
overflow: auto;
outline: 1px solid;
}
#sample04 dt{
position: sticky;
top: 0;
color: white;
background: black;
}- 北陸
- 富山県
- 石川県
- 福井県
- 東海
- 愛知県
- 岐阜県
- 三重県
- 静岡県
- 甲信越
- 山梨県
- 長野県
- 新潟県

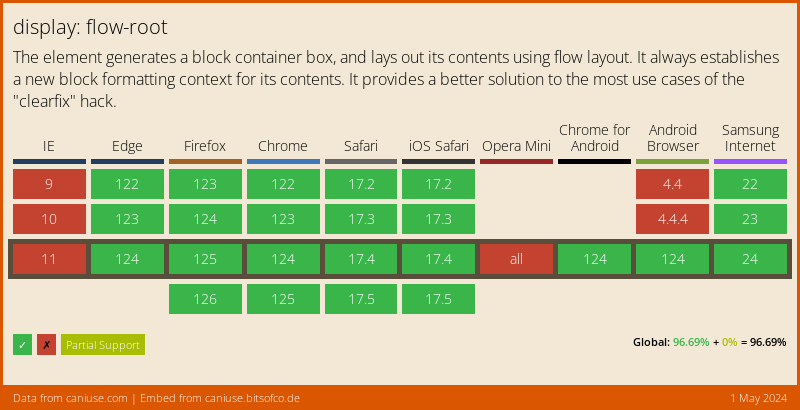
display: flow-root
flow-root は display プロパティの値。float させた要素が意図せず親要素からはみ出したとき、親要素に overflow: auto / hidden を指定したり、いわゆる clearfix ハックを充てて対処してきた。仕様の詳細はややこしいが、単純に clearfix のスマートな代替方法と考えてよいでしょう。
<!-- HTML -->
<div id="sample05">
<div>
<p class="container">アイテムを内包するコンテナ
<span class="float">float アイテム</span>
</p>
</div>
<div>
<p class="container flow-root">アイテムを内包するコンテナ(flow-root)
<span class="float">float アイテム</span>
</p>
</div>
</div>/* CSS */
#sample05 div{
margin: 1em;
overflow: auto;
outline: 1px solid;
}
#sample05 .container{
border: 5px solid lime;
}
#sample05 .flow-root{
display: flow-root;
}
#sample05 .float{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}アイテムを内包するコンテナ float アイテム
アイテムを内包するコンテナ(flow-root) float アイテム

おわりに
有用なCSSプロパティは、まだまだたくさんあります。
Part 3 に続くよ!